My personal blog/portfolio website build
As a web developer, having your own website is essential if you want to showcase your skills and abilities to potential future clients or employers. With that need comes an understandable pressure for your own website to reflect the quality of what you can create for someone else.
This very website that you’re on right now is my own, personal shop-front. This is my first impression for anyone to learn about me, my career, and my work. All of this is to say that this build is very important to me both personally and professionally. So how did I make it? And why did I make it this way?
Goals & Features
- Showcase me as a developer.
- Showcase my projects/portfolio.
- Create a space to share helpful content in the form of blog articles.
- Optimise for the highest speeds possible.
- Create a bespoke, clean design and identity.
Hosting and deployment
My website is hosted on a private VPS that I rent. The VPS runs Plesk, a hosting dashboard similar to cPanel, which allows me to easily manage SSL certificates, automatic cloning from Git, Cron schedulers, and much more. I’m very fond of Plesk after having adopted it into my workflow a little over a year ago, and can’t see myself moving away from it any time soon.
I use Cloudflare as a CDN for my traffic, as well as Cloudflare’s R2 storage buckets for my media. Using Cloudflare speeds up my website significantly all over the globe, and protects my server from malicious traffic or common attacks such as DDoS attacks. I have several WAF rules set up within Cloudflare that protect my admin login page, as well as the comment and contact form submission pages, verifying any traffic that tries to utilise these routes and preventing any spam from happening.
By using Cloudflare’s R2 storage buckets, I’m able to manage all of the code for my website independently from the media. The benefit of this is that when I work on local, staging, or the live version of the website, all of my media is readily available without the need for it to be committed to GitHub as a part of the code. Additionally, the media benefits from all of Cloudflare’s strengths in speed and caching, while costing me absolutely nothing due to the generous free usage tiers they offer.
Design
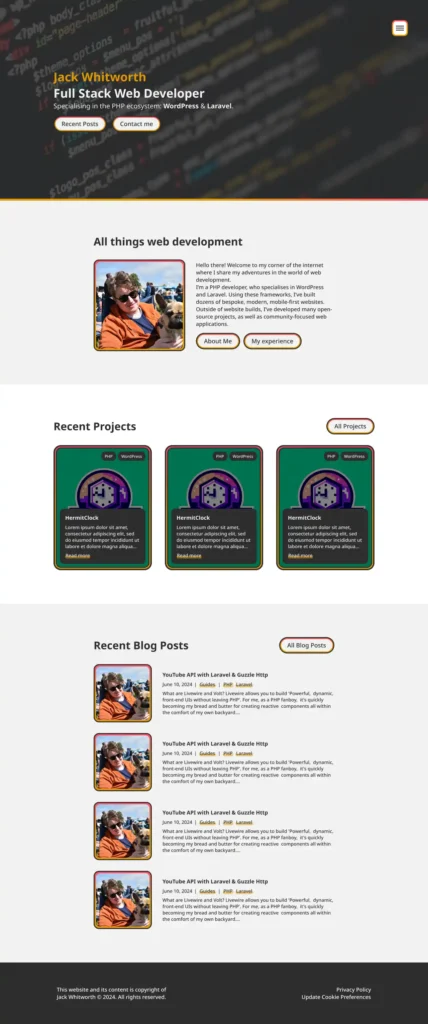
Before beginning with any actual code, I utilised Figma to design a rough mockup of what it is I would be creating. My website has undergone multiple iterations at this point. Because of this, I already had a good idea of what kind of layout I’d like, as well as what the majority of the content would look like for the main pages. Once I had transcribed these ideas into Figma, I then looked to apply an identity to it all.
I decided on the following, and applied these to my design:
- Logo
- Colour pallet
- Fonts
By this stage, it had already taken shape. One of the last pieces of the puzzle for me was including the thick, gradient borders around images and buttons. This design choice is, in my opinion, a lot of fun, and it adds a unique look which makes the website quickly identifiable.
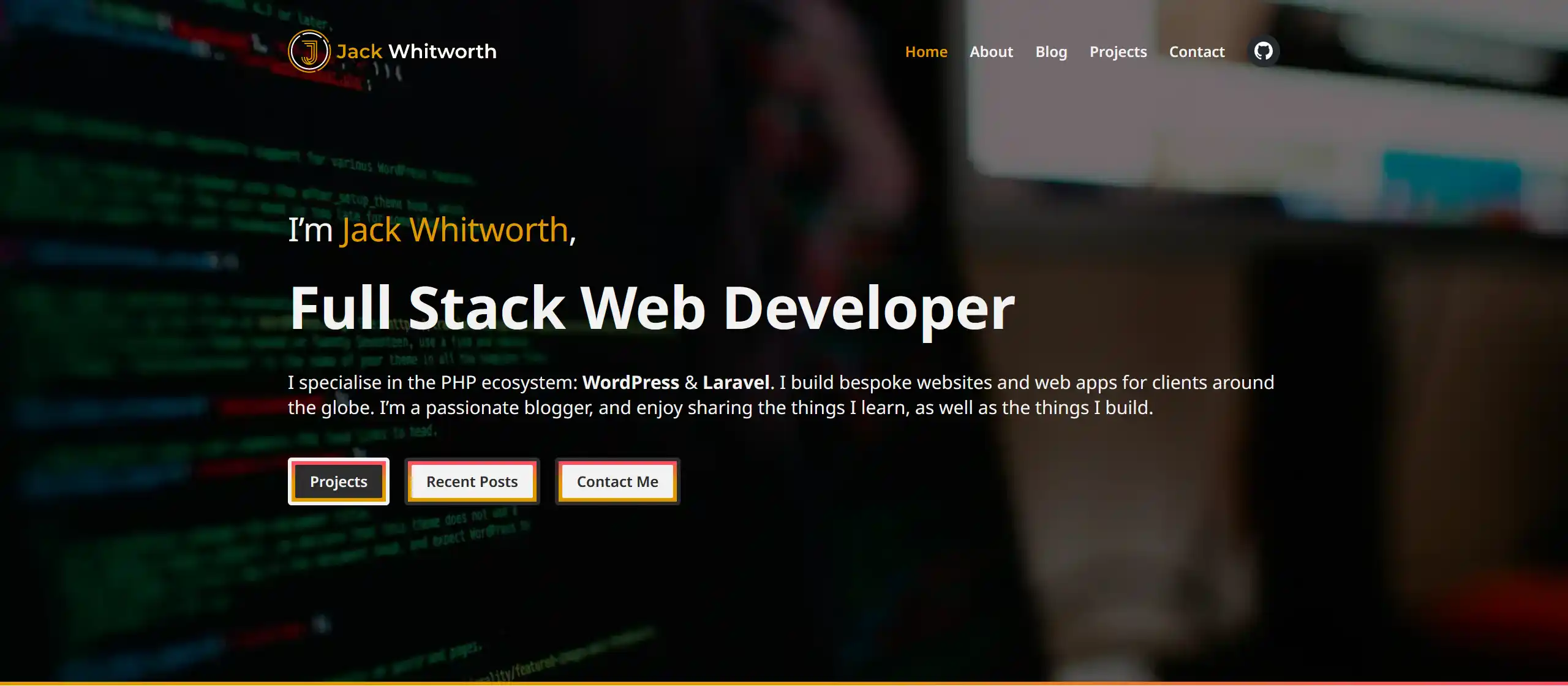
See the Figma design.
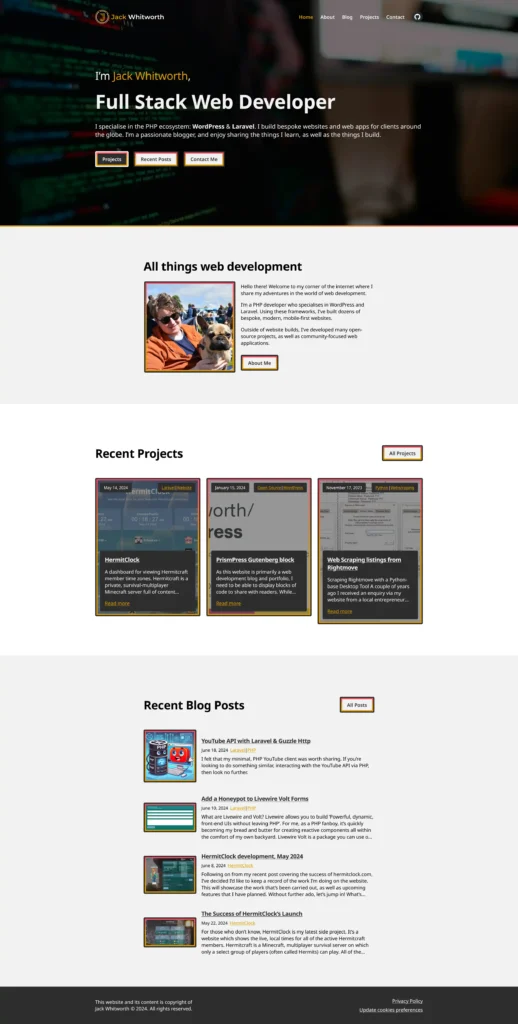
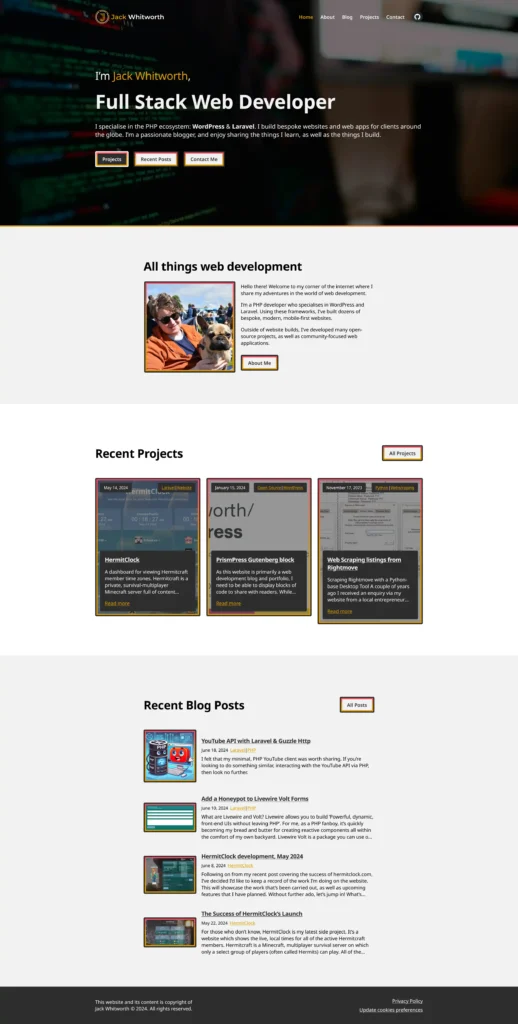
As you can see, the design differed slightly from the final product. As this was created as a mock guide, this was expected. The overall layout and elements stayed very similar, and I think this is an interesting demonstration to show that your designs shouldn’t restrict you.


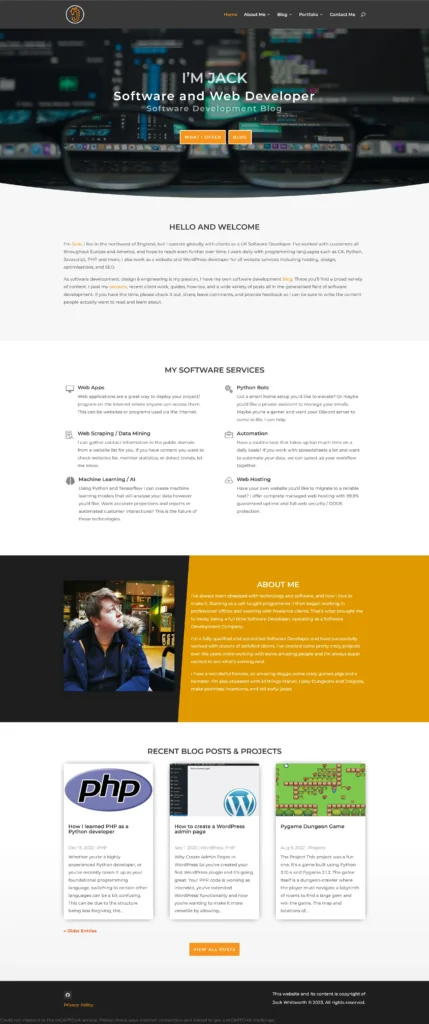
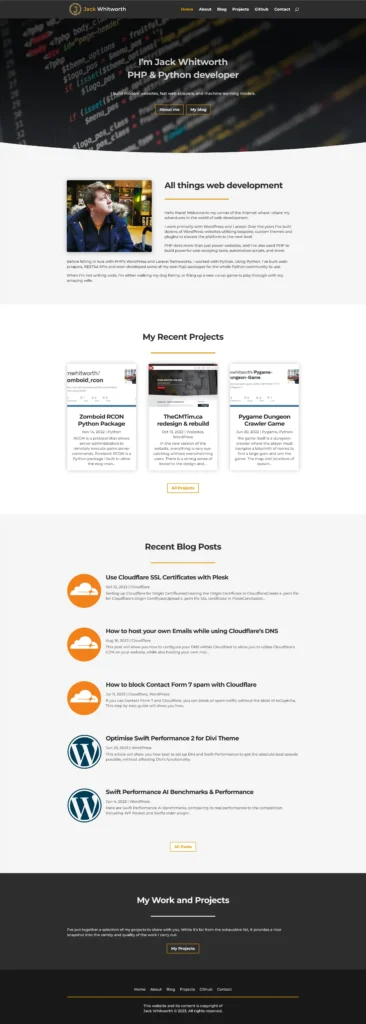
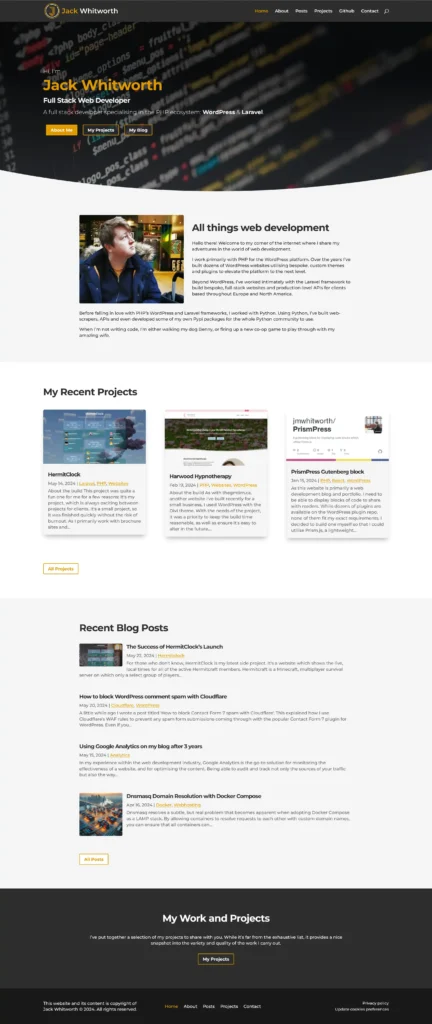
See the evolution of this website’s design over the years.
Using the Wayback Machine, I screenshotted my website as it looked over the last few years. This is a fun demonstration of the way a website evolves alongside the person over time.




Frontend Stack
Love them or hate them, block themes are the backbone of WordPress’ future. At least, that’s what WordPress itself would like. While a lot of people like myself, long-time users of ‘classic’ themes, have had a hard time making the switch to Gutenberg, I decided it was time to do this myself.
This website runs a fully custom block theme, facilitating lots of block customisations, as well as many code snippets and hooks to tweak everything to my liking.
This custom theme does the following for my website:
- Adds style variations for several blocks: This allows me to use custom CSS without polluting any global defaults.
- Enqueues scripts and styles for broader customisations: Styles for none-block elements that are being customised, and custom Javascript code for various functions, such as the cookie banner.
- Uses hooks to modify some default behaviour, such as the way archive titles are output.
- Adds shortcodes for some more bespoke sections where block patterns didn’t seem appropriate.
- Localises assets like fonts to remove the need for third-party CDNs.
- And a whole lot more!
Backend Stack
I manage the code for this project using Git, instead of the ‘normal’ WordPress workflow. This means that I utilise version control to help maintain the project, and I can automate deployments when I make tweaks on my local development copy.
By utilising PHP’s Composer package manager, I’ve set up my website to pull dependencies from repositories without the need for WordPress’ standard marketplace. This means I can stage all of my changes locally to avoid breakages when updating and I can very specifically control software versions. While this won’t work for some people’s workflow, as I only have around 8 plugins, including one a few I’ve written myself, I find this to be an excellent way to keep my site clean and secure.
This website uses the latest version of PHP and the latest MySQL database server. Redis cache is in place to optimise database querying, and Swift Performance 2 is used to generate static page cache.
The future
I plan to constantly add content to this website. However, I don’t intend to write or deploy anything that I wouldn’t read myself. As this isn’t a typical blog that’s trying to appease algorithms, I won’t be pushing out articles just to remain active. Instead, as I work on other projects and in my full-time job, I make note of my struggles. If I find myself encountering a problem or looking for a solution and little clear guidance is available to me online, that’s the content I’ll write myself. Everything I publish as a blog post will be there to fill a void that I found. Outside of the blog posts, I’ll continue publishing and showcasing projects here too.