Why not use reCaptcha?
When it comes to combating spam in Contact Form 7, the go-to solution for many is Google’s reCaptcha. With its affordability, ease of setup, and non-intrusive nature, reCaptcha v3 seems like a reliable choice. However, there have been instances where reCaptcha has caused unexpected issues for users attempting to submit forms. I recently encountered a situation where mobile users were inexplicably blocked by reCaptcha, leaving them frustrated without any clear explanation. Moreover, for those concerned about website speed optimisation, reCaptcha requires multiple additional scripts to be loaded on every page where it is used. As someone who values maintaining a streamlined website, I set out to find an alternative solution that would effectively address the spam problem while avoiding these downsides.
What are Cloudflare’s WAF rules?
One powerful alternative solution to combat spam traffic in Contact Form 7 is utilising Cloudflare’s Web Application Firewall (WAF) rules. Cloudflare, a widely trusted content delivery network and security provider, offers a comprehensive set of WAF rules that can effectively filter out spam and malicious traffic before it even reaches your website. These rules act as a shield, analysing incoming requests and applying predefined filters to identify and block suspicious or unwanted traffic. By leveraging Cloudflare’s WAF rules, you can significantly reduce the burden on your server and improve the overall performance and security of your website. With the ability to customise the rules based on your specific needs, you gain fine-grained control over what traffic is allowed and what is blocked, providing a tailored and efficient defence against spam submissions.
While I won’t go into how to set up Cloudflare for your website, assuming you’re not using it already, I will walk you through the WAF rules setup. Cloudflare and the WAF rules we’ll utilise are all entirely free and will not cost you a penny.
Step 1: Disable Contact Form 7’s Ajax
In our approach, we will begin by disabling the Ajax functionality of Contact Form 7. Ajax is responsible for enabling form submissions without the need to reload the entire page. Although disabling Ajax means the page will reload upon form submission, all other functionality remains intact. This step is crucial because it allows us to leverage Cloudflare’s WAF rules effectively. By forcing the page to reload, we gain the ability to precisely detect when a form submission is being made and subsequently apply Cloudflare’s security measures to validate the authenticity of the request. While this concept may not be immediately clear, the practical demonstration later in this post will illustrate the desired behaviour we aim to achieve through our approach.
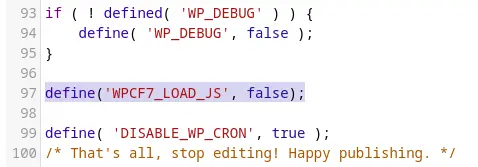
To disable Ajax, you need to add the following line to your wp-config.php file:
define('WPCF7_LOAD_JS', false);I placed this line of code directly under the line which enables/disables debug mode:

To now test that this is working, go to a contact form that you already have set up (or make one if you don’t already have one), and do a test submission. You should see that the whole page reloads upon the form being submitted. If not, make sure you’ve cleared all cache and that you’ve added the above line of code to the correct place.
Step 2: Add the WAF rules to Cloudflare
Now that Contact Form 7 doesn’t use Ajax, we can capture the exact request the user makes and, when they submit a form, we can validate their legitimacy before allowing the submission to go ahead.
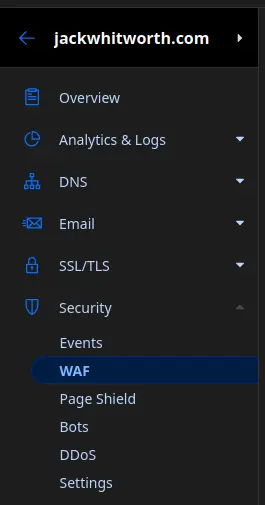
First, log in to Cloudflare, open the control panel for the website you’re securing, and navigate to the WAF rules located under the Security section:

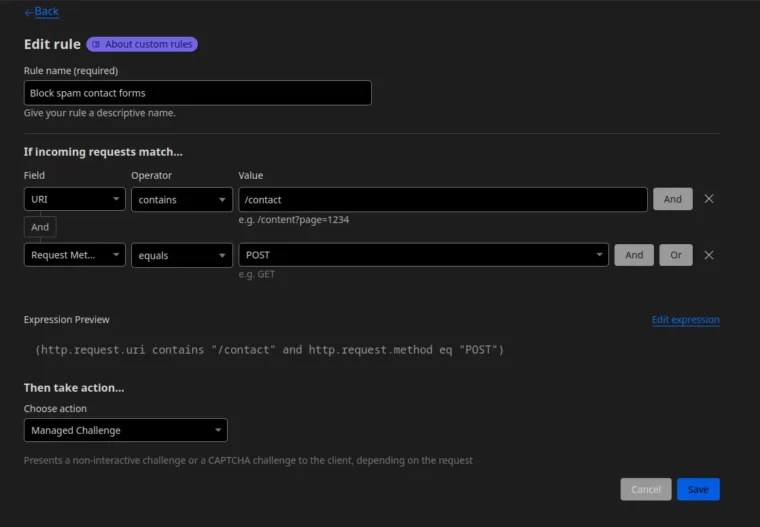
Once here, click ‘Create rule’ to get started. The rule we’re making needs to check for the following:
- The ‘URI’ matches the page we have our form on.
- The request method is ‘POST’.
This ensures that it captures traffic from people submitting data to the website, from that page only. If you have multiple forms, you’ll need to modify your rules to account for all pages that require moderation. Here’s what my rules look like as an example:

As you can see, to get the correct URI, I’ve used the operator ‘contains’. This just ensures that it picks up the request regardless of query strings. In your case, be sure to carefully select your operator as my rules may not work for you. Say, for example, if you have another URI that contains ‘/contact’, this would then trigger on that page too. For me, as my website is fairly small, this works perfectly.
Finally, the action we choose to take when these criteria are triggered is to issue a ‘Managed Challenge’. As of writing this post, these are the options available to choose from:
- Managed Challenge
- Block
- JS CHallenge
- Skip
- Interactive Challenge
For our use case here I would say either the ‘Managed Challenge’, ‘JS Challenge’, or ‘Interactive Challenge’ are all valid choices. I use the former as it allows it to dynamically decide on the best course of action, depending on it’s opinion of the user submitting the form. This means that it will account for things like behaviour or other suspicious activity when deciding what level of a challenge to present to them to allow the form submission to go through entirely.
Step 3: Testing everything
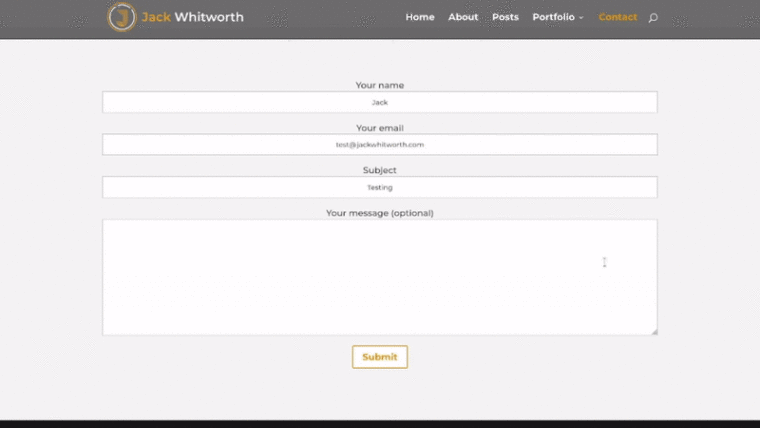
Now that everything is set up, it’s time to test. The only real way to go about this is to submit some contact form entries. I’d recommend using incognito mode / private browsing mode to remove any cookies or sessions. You should see something like this:

If you’re not seeing a challenge from Cloudflare, check your WAF rules. You may need to play around with the fields that are checking the requests to get the correct settings to match your form. Additionally, allow 5-10 minutes before testing whenever rules have been changed. This just allows Cloudflare’s systems to fully propagate the changes.
If you’d like to see this in action on my site, either send me a contact form submission or drop me a comment below! I’ve set Cloudflare’s WAF rules throughout my website to help protect me from spam. If you’re interested in using it in your comments too, check out my post on using Cloudflare’s WAF rules to block spam comments in WordPress.



Leave a Reply