Introduction
Since my last update, I’ve been working through a sprint of development with two key objectives:
- Add 3D-rendered models of the Hermit’s in-game skins.
- Implement a full test suite:
- Factories for all models,
- Seeders for tests to mock data,
- Unit tests for all custom model methods,
- Unit tests for all livewire components,
- Feature tests for all livewire components.
3D-Rendered Minecraft Skins

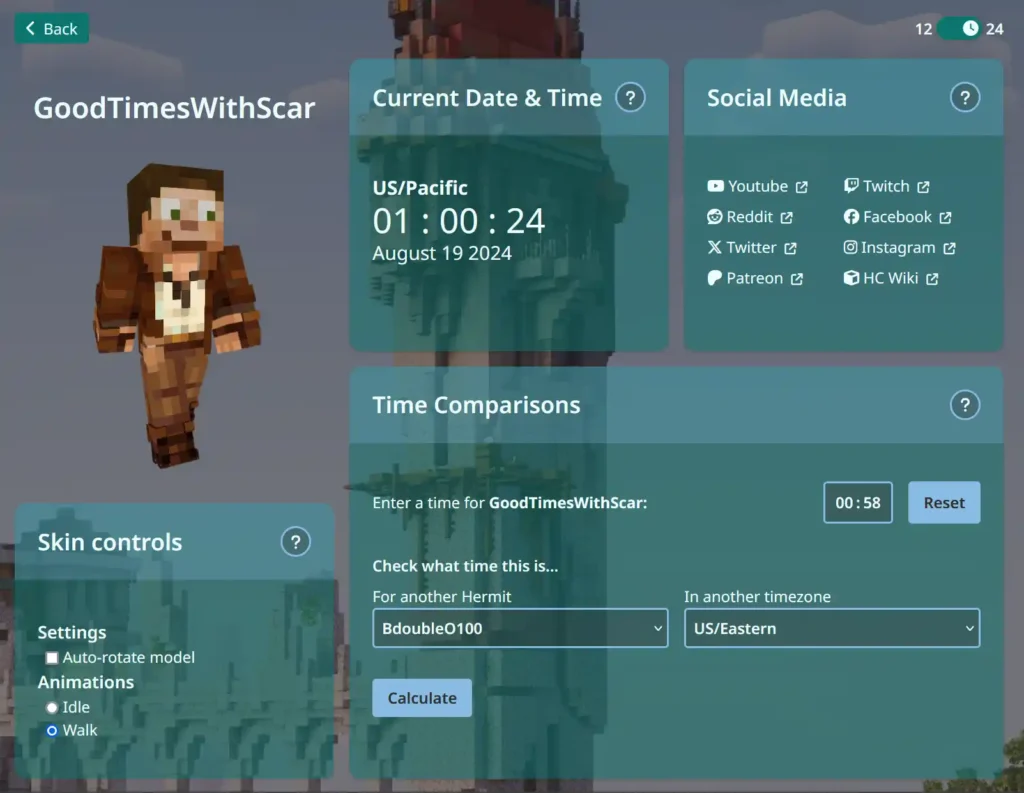
Previously, there was just a static image of the Hermit on the top-left. While this was fine, I had a few people mention to me that they thought it would have moved. By using a clean screenshot of a 3D render, I accidentally created a bit of confusion. From a user experience point of view, I wanted to ensure that I either swapped the previous image for something that didn’t look like a 3D render if it wasn’t one, or that I actually made it a 3D render. Needless to say, I will always go for the option that I think is cooler.
Enter: skinview3d. This Javascript repository did all of the heavy lifting for setting these renders up. Using the provided examples, I loaded this into Hermitclock and then made some tweaks to strip out anything I didn’t intend on using: Capes, ears, extra animations, camera panning, etc. After stripping it down to the essentials, I then made some bespoke controls to allow only the two animation states, as well as an automatic model rotation.
One issue I encountered while adding this system was the mobile user experience. I put a lot of time into ensuring that the 3D model’s canvas was as thin as possible. Otherwise, users trying to scroll on mobile would be instead rotating the model, which isn’t great usability. At the same time, while keeping the canvas as small as possible, I also wanted to ensure it was large enough to allow the model to be freely manipulated without it being cut off on the edges of the canvas.
The Test Suite
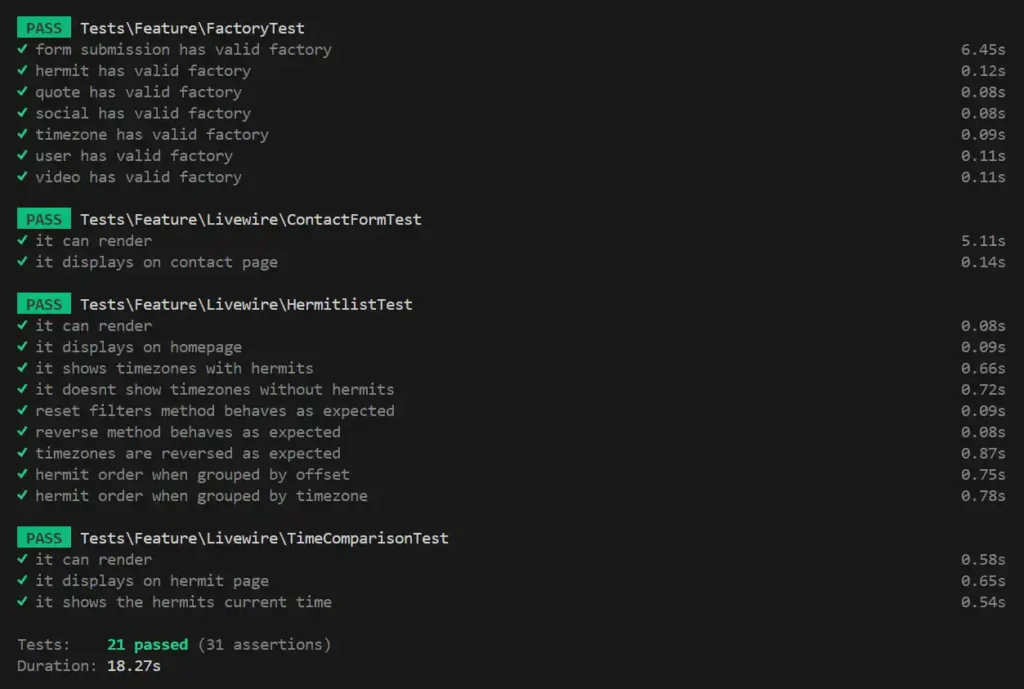
Laravel, the PHP framework on which Hermitclock is built, is fantastic for setting up and running tests. Tests are meant to run in controlled, simulated states. As such, a large part of writing tests is ‘mocking’ the data. Mocking refers to artificially creating fake, realistic data to run the tests against. When building a test suite, it’s very important to first set up your project to mass-produce mock data so that each test can set up and tear down its data consistently. I spent a few hours first setting up my ‘factories’ to produce this mock data nicely.
Once I had my mocking set up, I moved on to writing tests. As I’ve mentioned in the introduction, I want to have in place:
- Unit tests for all custom model methods
- Unit tests for all livewire components
- Feature tests for all livewire components
As of writing this post, I’ll admit, I’ve not finished adding all of these yet. I’ve been focusing on the feature tests for my livewire components. Livewire is what allows parts of the website to dynamically fetch data and change states without a page reload, despite being entirely written in PHP. This powers the contact form, the list of Hermits on the homepage, and the time difference calculator on individual Hermit pages. As these are the more complicated parts of the site, I felt it most appropriate to ensure they’re validated by tests first.

I plan to finish up the rest of the tests over the next few weeks, aiming for all custom methods and functions to be as close to 100% test coverage as possible (Although 100% test coverage is always a myth).
The Future
Aside from my continued work on implementing a full test suite, I’m not yet 100% on what my next sprint of development will be. With that in mind, here are the options I’m currently considering:
- Support for Minecraft SMP members beyond Hermitcraft, such as the life series players.
- Live streaming status’, showing who is currently live.
- Support for any time zone in the time zone comparison widget, instead of just time zones where Hermits reside.
- More top-level pages: providing more information about what Hermitclock is.
- The ability to ‘lock in’ or choose a favourite background image, and persist it between sessions.
I continue to look forward to any changes I can make to improve Hermitclock. Additionally, I’m always thrilled at the response to the continued improvements, and the adoption of the website in general. If you use Hermitclock and/or follow it’s development, thank you for your continued support!



Leave a Reply