Blog posts
Using wagtail-seo Hours of Operation in Templates
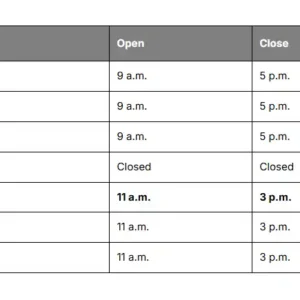
Introduction wagtail-seo comes with various SEO settings for your site, including fields for ‘Hours of operation’. I needed to take this data and output it on a template in a nice format. This approach is minimal and effective, so if you are also looking to build a global opening hours widget, then you’re in the […]
Adding Request Headers – Dokploy & Traefik
I’ve switched over to hosting all my sites with Dokploy. I’ve been enjoying the switch, but have found that there are a few settings which aren’t as simple as clicking a button. This isn’t a limitation of Dokploy, but rather a feature. Instead of abstracting away from the underlying system that serves your websites, Dokploy […]
Changing Wagtail ChoiceBlocks Without Migrations
Introduction I’ve recently been building some content systems within Wagtail that utilise the ChoiceBlock and MultipleChoiceBlock. The project required these to be modifiable without generating migrations for a few reasons, so I’d like to share my solution for facilitating this. The Code When copying from the following examples, be sure to update the class’ path […]
I rebuilt Hermitclock with Wagtail & Django
Introduction Last year, I launched a website called Hermitclock, dedicated to sharing the local times of the active Hermitcraft members. If you’re unfamiliar with Hermitcraft, it’s a Minecraft survival, multiplayer server full of content creators. Hermitclock was built using Laravel, a popular PHP-based full-stack framework for website development. Since then, I have put a lot […]
Dockerise Python with a Background CRON runner
Since January, I’ve worked full-time in Django and Wagtail development. In my last post, I shared my Dockerfile for deploying such projects. That Dockerfile includes a multi-stage build to reduce the final image size and to improve security. This directly builds on that Dockerfile. The Dockerfile The important part here is lines 48-50. We’re copying […]
Writing a Minimal Wagtail, Poetry & Node Dockerfile
Over the last few months, I have worked extensively on several Wagtail projects. Off the back of this, I have decided to pivot from focusing on WordPress development in favour of Django and Wagtail. A big consideration that has come with this decision is managing the deployment of my projects. As a big Docker advocate, […]
How To Run Pygame In The Browser
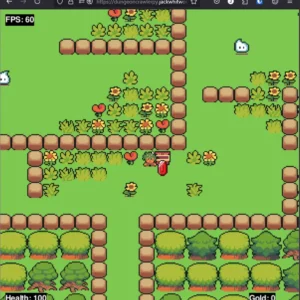
Introduction I’ve built several projects using Pygame, such as a solar system simulation and a Zelda-like dungeon crawler. My biggest frustration has always been the complexity of sharing the projects with others. As a web developer, I’m very accustomed to being able to share my work online. Enter: Pygbag. Demo In case you’re not familiar […]
Dokploy and docker-mailserver with 10/10 deliverability
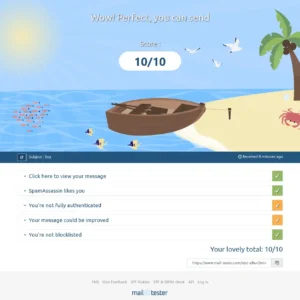
I recently switched from Plesk to Dokploy as the platform on my VPS for hosting websites. I did this because I felt Dokploy offered more control, leaning into the Docker and build packs approach utilised by many hosting services such as Heroku or Netlify. It is self-hosted and adds no costs beyond my regular VPS […]
Valet-Linux on WSL Ubuntu: Windows 11
This article will assume you have Ubuntu 24.04 installed on your Windows 11 computer via WSL. You should understand the basics of Ubuntu’s package manager apt, as well as the basics for terminal usage. Valet is Laravel’s tool for local development. It simplifies managing Nginx and PHP when working on multiple projects. I’ve always used […]
WireGuard VPN for an open NAT (wg-easy)
What Is NAT? In the words of a brief Google search: “NAT stands for Network Address Translation, a service that allows private networks to use the internet and cloud. It works by translating private IP addresses to a public IP address before sending packets to an external network.” To translate that description to the problem […]